したほうがいいんじゃないか、という話。
waifu2xが盛り上がっていていいんですが、これ拡大するの?みたいな小さなサイズのドット絵までwaifu2xに投げている人がいて、いやいや、もっといい方法ありますよ、という気持ちが溢れて記事になりました。
要約
xBRをブラウザ上で試せるものを作りました。
ドット絵をアップスケールするやつ
物足りなかったらこんなのもあるよという紹介になります。
2dimagefilter
で、xBRってなんぞ?
大抵の人は、ニアレストネイバーとかバイキュービックとかの画像拡大法は知ってると思うんですが、ドット絵用の画像拡大法についてはなかなか知らないと思います。
ドット絵用の画像拡大法についてはWikipediaにいろいろ載っているので見てみることをおすすめします。そこにも書いてあるように、この類の拡大法はゲームのエミュレータと共に発展してきたというのがあって、大抵の人はエミュレータの設定でみたことある、くらいのレベルだと思います。
で、その拡大法にもいくつかあるんですけれど、滑らかに補完されるもので言えばHQxやxBRが挙げられると思います。今回私がおすすめしたいのがxBRです。
実力は?
lanczos3とwaifu2x(ノイズ除去:弱)そしてxBRで2倍にして比較してみます。
まずは家から。

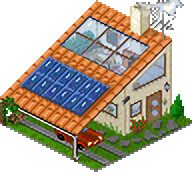
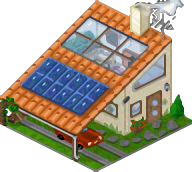
元ファイル Pixel-Art Wohnhaus Nr. 6

Lanczos3で拡大

waifu2xで拡大

xBRで拡大
直線の滑らかさには定評があります。
次にWikipe-tanのドット絵を。

元ファイル Wikipe-tan pixel art

Lanczos3で拡大

waifu2xで拡大

xBRで拡大
境界のジャギーは少なめになっています。
結構いい感じのxBRですが、やはり欠点もあって、色数が多かったり、サイズが大きかったりすると補完がされなかったり、ジャギーが残ってしまったりするので、用途に応じて使うべきだと思います。
けどどこで使えるの?
こんなこともあろうかと(?)、ブラウザで動かすために昨日からせっせとjavascriptに移植してました。作ったのがこれです。
名前は安直すぎるほうがいいと誰かから聞きました。モダンブラウザなら動くと思います。IE10以下はモダンブラウザじゃないと思います。